📞+261 34 25 121 06 ✉ hello@newakey.com
Le nouvel éditeur de blocs Gutenberg a été lancé en 2018. Il a été créé pour simplifier la création, l’édition et la modification du contenu lors de la création d’articles. Le premier avantage de Gutenberg est que vous pouvez personnaliser les pages de votre site web de manière très simple, en fonction des blocs que vous ajoutez, sans aucune connaissance en programmation. Il consiste globalement en une adaptation d’un éditeur traditionnel à un éditeur plus complet, mieux adapté aux besoins de l’utilisateur. Surtout, vous pouvez facilement créer une nouvelle page en utilisant les blocs précédemment définis. C’est un véritable atout pour les utilisateurs qui ne savent pas coder. Dans cet article, vous avez toutes les informations sur Gutenberg de WordPress.
Qu'est-ce que Gutenberg ?
Nommé par Johanes Gutenberg, Gutenberg est un nouvel éditeur de publications et de pages pour WordPress. Par Gutenberg, les développeurs veulent donner à l’utilisateur de WordPress un accès à des mises en page avancées. Il a pour objectif de représenter tout le contenu sous forme de blocs et de définir la mise en page des articles directement dans l’éditeur.
L’éditeur classique de publication WordPress actuel est gratuit comme tout autre traitement de texte, et la mise en page du contenu est définie dans le fichier de modèle à l’aide de HTML et CSS. En revanche, Gutenberg élimine le besoin de connaître HTML ou CSS pour récupérer deux blocs de contenu côte à côte, ce qui permet à l’utilisateur d’accéder plus facilement à des mises en page complexes. Vous pouvez cliquer sur un bloc pour l’aligner à gauche et sur un autre bloc pour l’aligner à droite, ou vous pouvez insérer jusqu’à quatre colonnes de blocs prêts à l’emploi côte à côte. Vous pouvez également déplacer facilement des blocs de haut en bas dans votre document.
Par Gutenberg, les développeurs souhaitent également remplacer l’utilisation des codes abrégés lors de l’ajout de contenu aux publications et aux pages. Cela signifie que vous pouvez facilement intégrer du contenu externe avec des options spécifiques pour ajouter des vidéos YouTube, des tweets, des publications Reddit, des liens Spotify, etc. Cela simplifie le processus qui nécessite généralement des plugins et le processus de génération de code d’intégration spécifique sur le site Web que vous intégrez.
Ils souhaitent également exposer ce que WordPress appelle des « œufs de Pâques », une fonctionnalité cachée aux utilisateurs. Ils affirment que WordPress autorise l’intégration de plusieurs sites web. Si vous faites la comparaison avec l’éditeur classique, vous pouvez voir qu’il n’y a pas de bouton pour ces intégrations. La seule façon de trouver ces intégrations est de les expérimenter. Cependant, avec Gutenberg, ce n’est pas un problème, car il prend déjà en charge 34 intégrations. Et elles sont toutes facilement disponibles. Il suffit d’entrer l’URL à intégrer et Gutenberg fera le reste.
Gutenberg est toujours en version bêta, il se peut que vous rencontriez donc de nombreuses difficultés. Il est aussi accompagné d’un avertissement indiquant que le site Web en direct n’est pas prêt. Néanmoins, il est fourni avec 15 traductions différentes, ce qui lui permet d’être très accessible si vous l’utilisez tôt pour aider au débogage.
Quelle est la différence entre Gutenberg et un éditeur classique ?
- L’une des principales différences entre ces deux éditeurs est l’interface utilisateur. L’éditeur Gutenberg utilise un système de glisser-déposer. Cela vous permet de déposer un bloc n’importe où sur la page en quelques secondes. Ce n’est pas tout, il y a quelques caractéristiques intéressantes que vous pouvez faire avec cette fonctionnalité. Par la même occasion, vous pouvez diviser une section de texte et expérimenter différentes méthodes de placement d’images. Vous pouvez également créer des images en pleine largeur pour rendre vos articles et vos pages plus attrayants.
- La deuxième différence se situe dans la création de contenu. Contrairement à l’éditeur classique qui est une fenêtre simple et discrète, l’éditeur Gutenberg, lui, présente un cadre fascinant et turbulent. Le premier est une jolie toile encore blanche sur laquelle vous pouvez écrire à peu près n’importe quoi. Par contre, il se complique lorsque vous ajoutez des éléments complexes tels que des encarts, des codes courts et des images. La seule chose notable qui est mise en avant ici, ce sont les différents blocs qui donnent à cette dernière version un aspect moderne et dynamique.
- L’éditeur Gutenberg permet ainsi une exécution facile. Lorsqu’il s’agit d’ajouter des médias, de créer des éléments complexes et d’intégrer du contenu, Gutenberg est sans doute bien meilleur que les éditeurs traditionnels. Il est accompagné d’un certain nombre de nouvelles fonctionnalités simples à mettre en œuvre. En outre, grâce à cette version, il n’est plus du tout nécessaire d’utiliser des plugins tiers pour des tâches du type ajout de tableaux et de formulaires de contact. Aussi, ces blocs, vous offrent la possibilité d’obtenir des résultats étonnants sans y consacrer beaucoup de temps.
Quel est le composant de base de Gutenberg ?
Le composant de base de Gutenberg est les blocs qui composent les éléments d’une page Web. Ils peuvent être déplacés librement. En effet, les blocs sont un nouvel outil intéressant pour créer du contenu attrayant. Les blocs vous permettent d’insérer, d’organiser et de formater du contenu de qualité avec un minimum de notions techniques. Ainsi, à défaut d’utiliser un code personnalisé, vous pouvez ajouter des blocs pour vous concentrer sur votre contenu.

Comment fonctionne Gutenberg sur WordPress ?
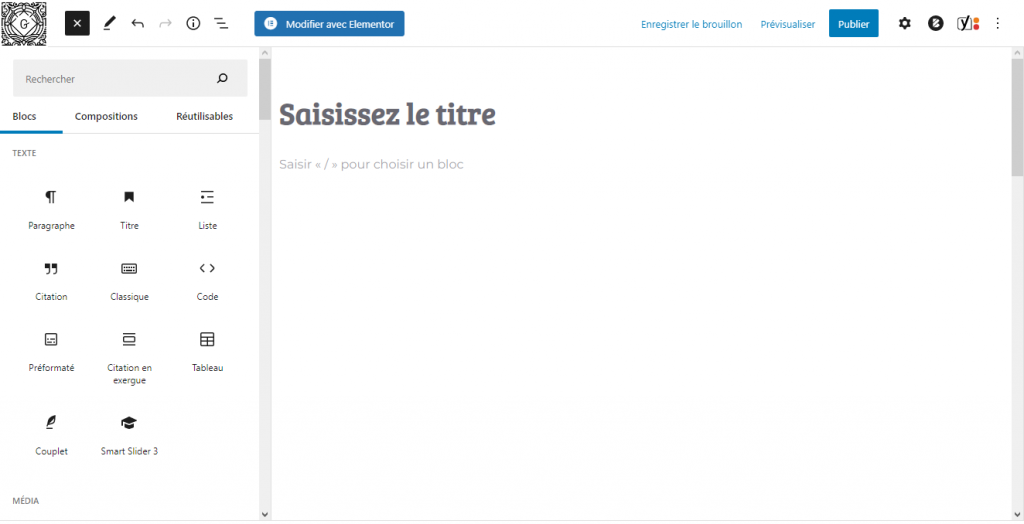
Lorsque vous ajoutez une nouvelle page ou un nouvel article, choisissez « Gutenberg ». Une nouvelle page sera créée. En créant une nouvelle page, vous accédez directement à l’interface de création d’une nouvelle page.
En haut à gauche de votre interface, vous trouverez les boutons suivants :
- Le bouton « + » : Pour ajouter un nouveau bloc
- Les 2 flèches : pour interrompre ou restaurer une action.
- Le (i) : pour plus de détails sur votre article, comme les titres, les paragraphes, le nombre de mots et les blocs.
En haut à droite de votre interface, vous retrouverez les boutons suivants :
- Aperçu : pour avoir un aperçu du contenu de votre page et/ou de votre article.
- Publier : pour publier votre article ou votre page.
- Le bouton en forme d’engrenage vous permet de ne pas afficher votre barre latérale.
- Les trois petits points : pour accéder à diverses autres options comme l’aperçu du code HTML, les blocs, le titre et les paragraphes
Dans la barre latérale, vous avez deux options :
- Document : cette option regroupe les paramètres liés à votre publication tels que l’image d’en-tête, la visibilité et les étiquettes.
- Bloc : pour vous permettre de configurer les paramètres d’un bloc que vous avez choisi.
Tous les blocs de contenu ont chacun leurs propres options. Cliquez ici si vous voulez se former sur WordPress.
Comment installer Gutenberg sur WordPress ?
Gutenberg n’est actuellement disponible qu’en tant qu’extension. Cependant, il est encore en version bêta. Voici comment l’installer :
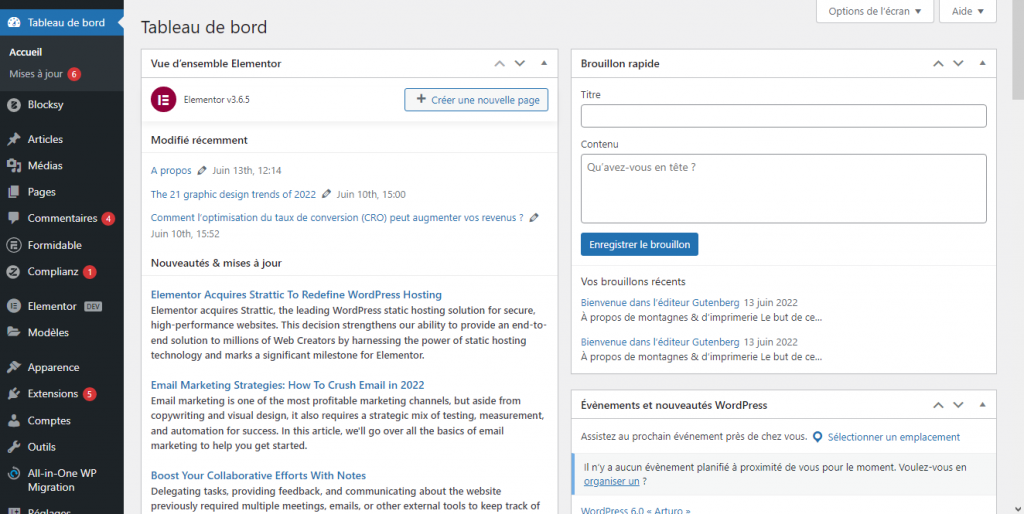
1. Connectez-vous à votre tableau de bord WordPress

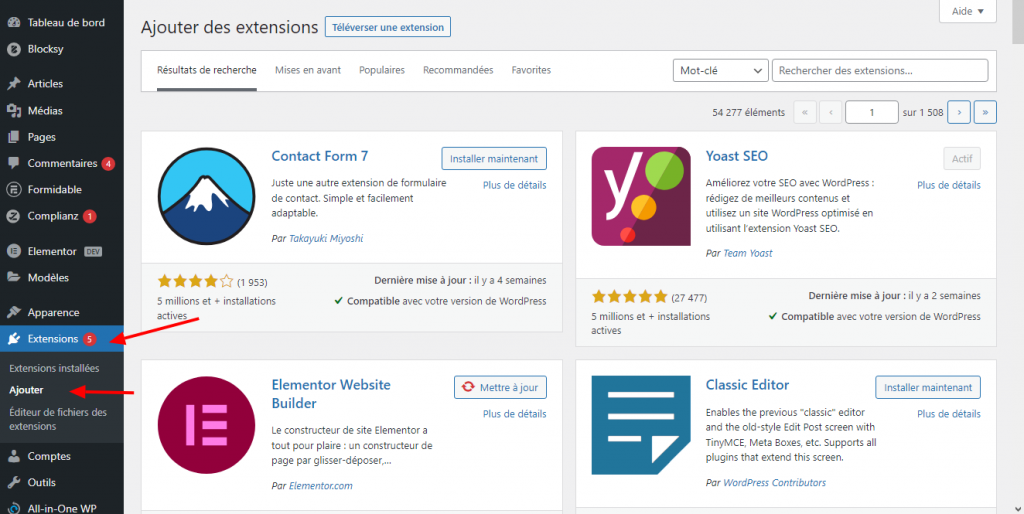
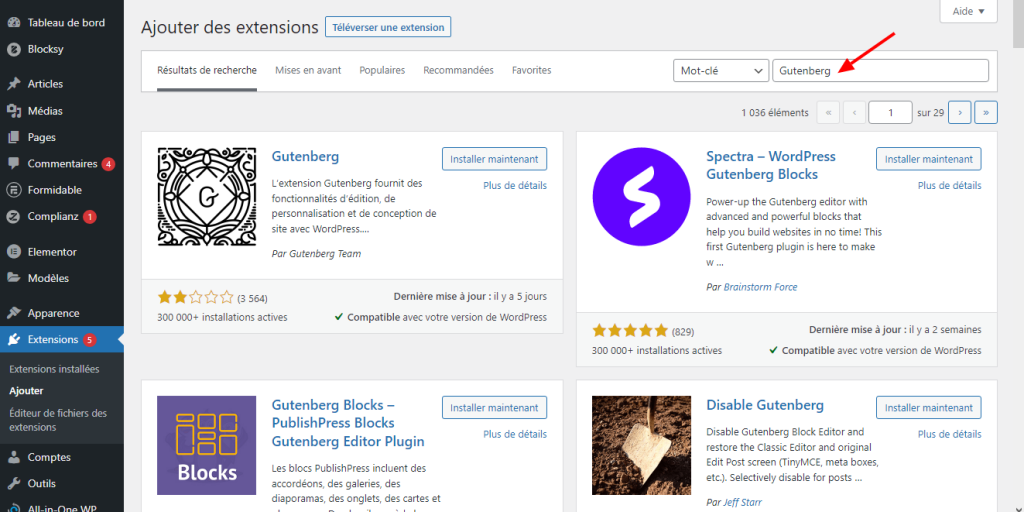
2. Allez dans extension puis Ajouter

3. Recherchez Gutenberg dans la barre de recherche

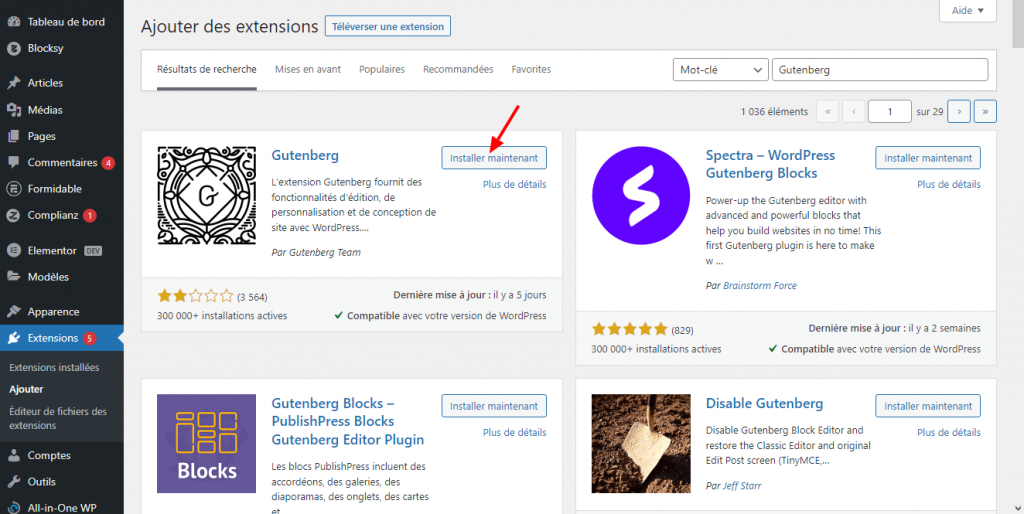
4. Appuyez sur le bouton Installer

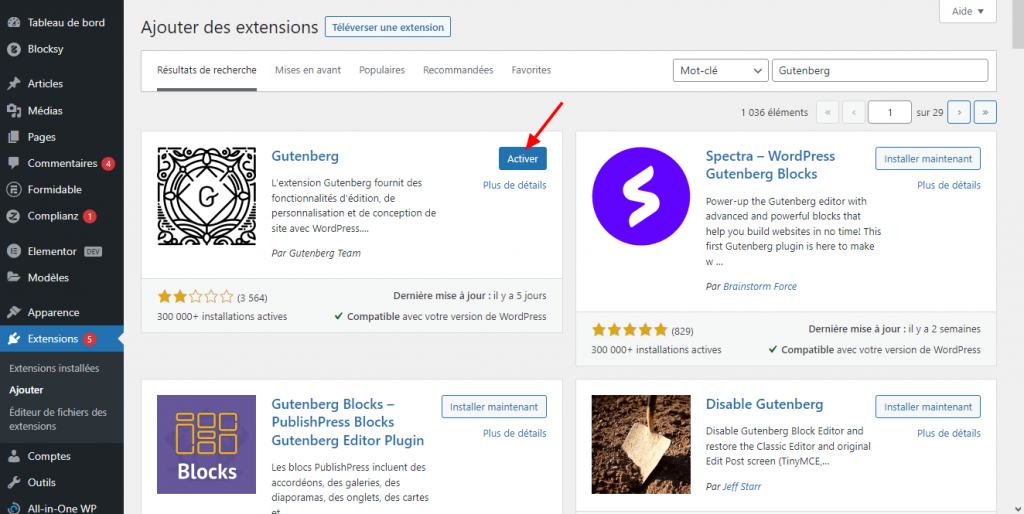
5. Sélectionnez le bouton Activer

L’éditeur est maintenant fonctionnel et votre site web se servira de l’éditeur Gutenberg par défaut.
Service de développement web
À présent, vous êtes en position de vous servir de Gutenberg pour la conception des différentes pages et articles de votre site WordPress. L’éditeur classique de WordPress commençait à se faire vieux. Cela dit, si vous avez besoin d’aide pour vous lancer, ou si vous pensez qu’il serait préférable de faire appel à un spécialiste du développement web, nous sommes totalement à votre disposition.