✆ + 261 34 25 121 06 ✉ hello@newakey.com
The new Gutenberg block editor was launched in 2018. It was created to simplify the creation, editing and modification of content when creating articles. The first advantage of Gutenberg is that you can customize your website pages in a very simple way, based on the blocks you add, without any programming knowledge. It is basically an adaptation of a traditional editor to a more complete editor, better adapted to the user’s needs. Most importantly, you can easily create a new page using the previously defined blocks. This is a real asset for users who don’t know how to code. In this article, you have all the information about Gutenberg for WordPress.
What is Gutenberg?
Named by Johanes Gutenberg, Gutenberg is a new publication and page editor for WordPress. With Gutenberg, the developers want to give the WordPress user access to advanced page layouts. It aims to represent all content as blocks and define the layout of posts directly in the editor.
The current classic WordPress publishing editor is free like any other word processor, and the content layout is defined in the template file using HTML and CSS. In contrast, Gutenberg eliminates the need to know HTML or CSS to retrieve two blocks of content side by side, making it easier for the user to access complex layouts. You can click on a block to align it to the left and another block to align it to the right, or you can insert up to four columns of ready-made blocks side by side. You can also easily move blocks up and down in your document.
Through Gutenberg, the developers also want to replace the use of short codes when adding content to posts and pages. This means you can easily embed external content with specific options to add YouTube videos, tweets, Reddit posts, Spotify links, etc. This simplifies the process that usually requires plugins and the process of generating specific embed code on the website you are embedding.
They also want to expose what WordPress calls “Easter eggs”, a feature hidden from users. They claim that WordPress allows integration of multiple websites. If you do the comparison with the classic editor, you can see that there is no button for these integrations. The only way to find these integrations is to experiment with them. However, with Gutenberg, this is not a problem, because it already supports 34 integrations. And they are all readily available. Just enter the URL you want to integrate and Gutenberg will do the rest.
Gutenberg is still in beta, so you may encounter many difficulties. It also comes with a warning that the live website is not ready. Nevertheless, it comes with 15 different translations, so it’s very accessible if you use it early to help debug.
What is the difference between Gutenberg and a traditional editor?
- One of the main differences between these two editors is the user interface. The Gutenberg editor uses a drag and drop system. This allows you to drop a block anywhere on the page in seconds. That’s not all, there are some interesting features you can do with this functionality. At the same time, you can split a section of text and experiment with different methods of image placement. You can also create full-width images to make your posts and pages more attractive.
- The second difference is in the creation of content. Unlike the classic editor, which is a simple and unobtrusive window, the Gutenberg editor presents a fascinating and turbulent framework. The former is a pretty blank canvas on which you can write just about anything. However, it gets more complicated when you add complex elements such as inserts, short codes and images. The only notable thing that is highlighted here are the different blocks that give this latest version a modern and dynamic look.
- This makes the Gutenberg editor easy to use. When it comes to adding media, creating complex elements and embedding content, Gutenberg is arguably much better than traditional editors. It comes with a number of new features that are easy to implement. Also, with this version, there is no need to use third-party plugins at all for tasks like adding tables and contact forms. Also, these blocks, offer you the possibility to get amazing results without spending much time on it.
What is the basic component of Gutenberg?
The basic component of Gutenberg is the blocks that make up the elements of a Web page. They can be moved freely. Indeed, blocks are an interesting new tool for creating attractive content. Blocks allow you to insert, organize and format quality content with a minimum of technical knowledge. So, if you don’t use custom code, you can add blocks to focus on your content.

How does Gutenberg work on WordPress?
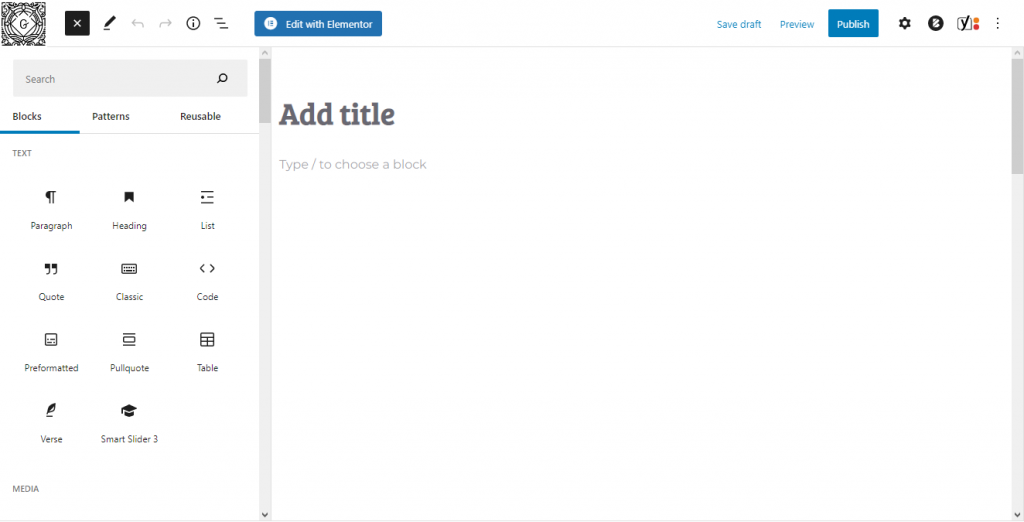
When you add a new page or article, choose “Gutenberg”. A new page will be created. When creating a new page, you will be taken directly to the interface for creating a new page.
At the top left of your interface, you will find the following buttons:
- The “+” button: To add a new block
- The 2 arrows : to interrupt or restore an action.
- The (i): for more details about your article, such as titles, paragraphs, word count and blocks.
At the top right of your interface, you will find the following buttons:
- Preview: to have an overview of the content of your page and/or your article.
- Publish: to publish your article or page.
- The gear button allows you to hide your sidebar.
- The three little dots: to access various other options such as the HTML code preview, blocks, title and paragraphs
In the sidebar, you have two options:
- Document: This option groups the settings related to your publication, such as the header image, visibility and labels.
- Block: to allow you to configure the parameters of a block you have chosen.
All content blocks have their own options.
How to install Gutenberg on WordPress?
Gutenberg is currently only available as an extension. However, it is still in beta version. Here’s how to install it:
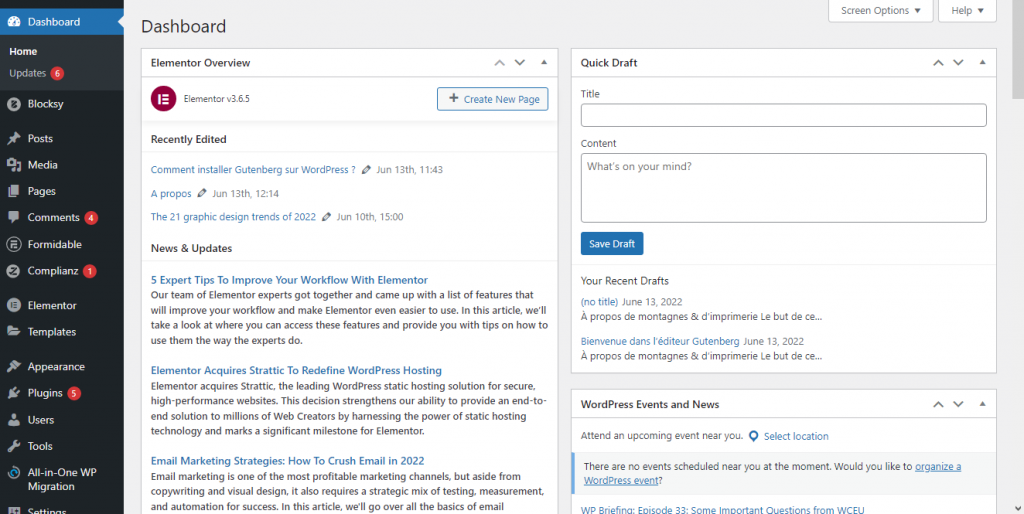
1. Login to your WordPress dashboard

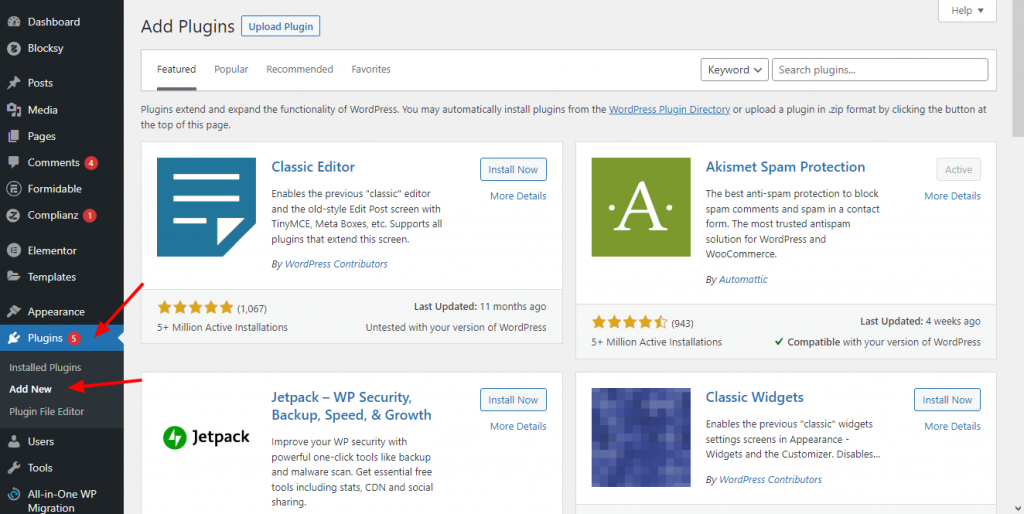
2. Go to extension then Add

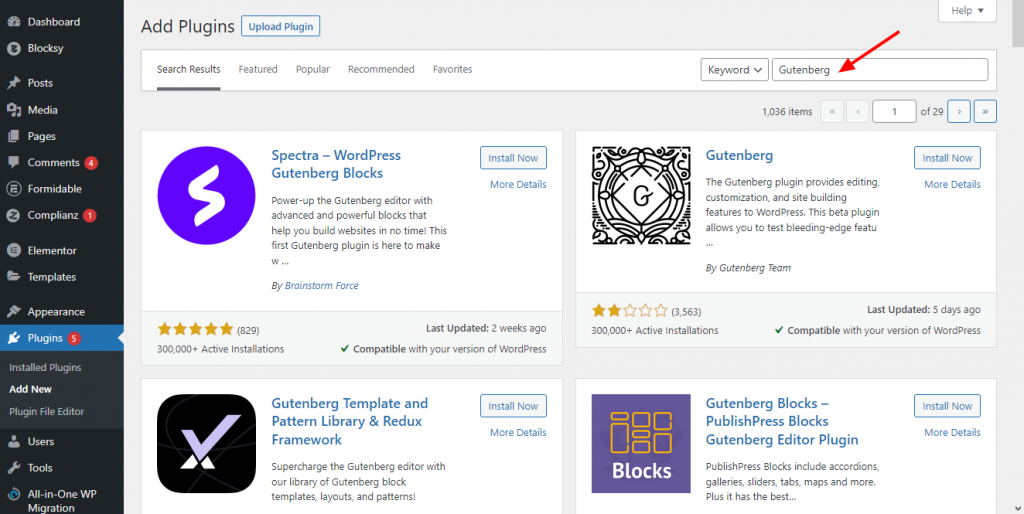
3. Search for Gutenberg in the search bar

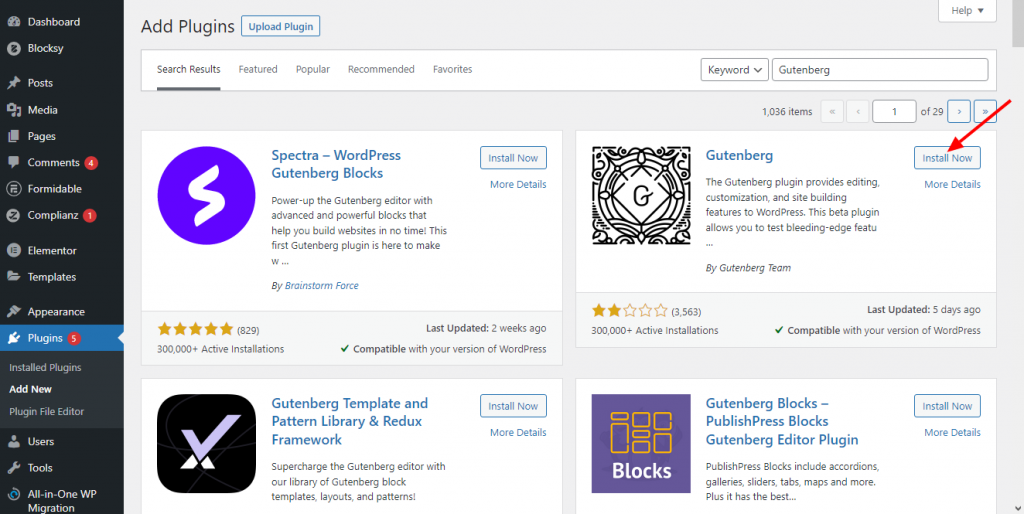
4. Press the Install button

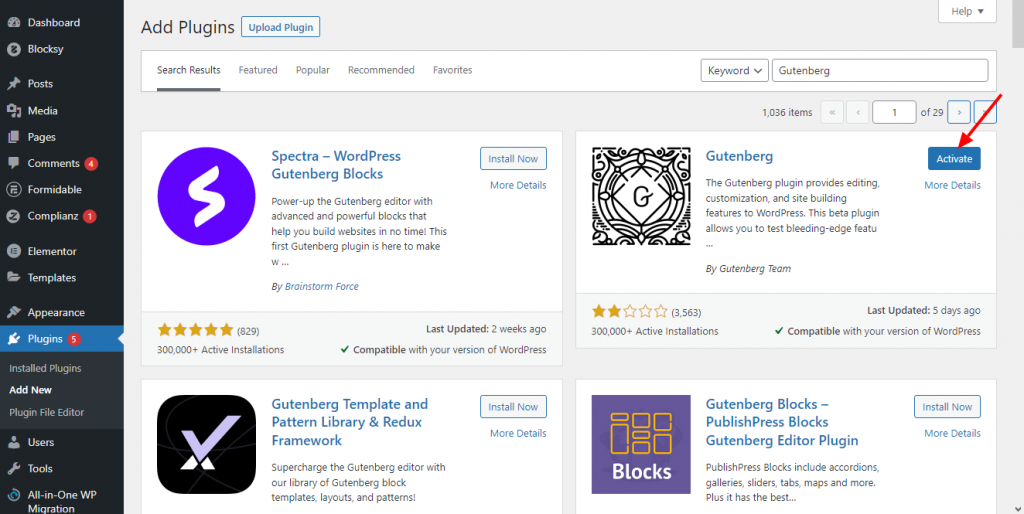
5. Select the Activate button

The editor is now functional and your website will use the Gutenberg editor by default.
Web development service
Now you are in a position to use Gutenberg to design the various pages and posts of your WordPress site. The classic WordPress editor was getting old. That said, if you need help getting started, or if you think it would be better to call in a web development specialist, we are totally at your disposal.